
Preparing PSD for Development
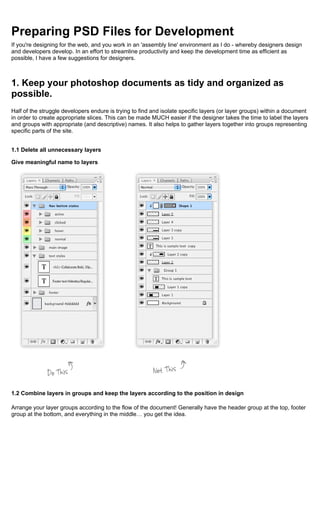
- 1. Preparing PSD Files for Development If you're designing for the web, and you work in an 'assembly line' environment as I do - whereby designers design and developers develop. In an effort to streamline productivity and keep the development time as efficient as possible, I have a few suggestions for designers. 1. Keep your photoshop documents as tidy and organized as possible. Half of the struggle developers endure is trying to find and isolate specific layers (or layer groups) within a document in order to create appropriate slices. This can be made MUCH easier if the designer takes the time to label the layers and groups with appropriate (and descriptive) names. It also helps to gather layers together into groups representing specific parts of the site. 1.1 Delete all unnecessary layers Give meaningful name to layers 1.2 Combine layers in groups and keep the layers according to the position in design Arrange your layer groups according to the flow of the document! Generally have the header group at the top, footer group at the bottom, and everything in the middle… you get the idea.
- 2. Create a developer-only mockup Another thing that might help the process along is to containing notes, font styles, button states, colour swatches and information on any non-web fonts. The client doesn’t care about this mockup in the same way a developer doesn’t care about the client-only mockup... but it makes it dead easy for a developer to extract only the relevant information required to create the code.
- 3. Include Designs for Interaction (Hover, Active) The more detailed your design is in terms of interaction, the easier it is for a developer to code it. Be sure to add some examples of what your design will look like when it’s interacted with. Every design is going to be different, but the important interactions that shouldn’t be forgotten include: ● Dropdown Menus ● Link/Button Hover States ● Image Sliders ● Lightboxes ● Tooltips ● Form Elements The reason behind this tip is this: if you don’t show a developer how you expect a certain interaction to look, chances are that they’ll use an unstyled generic design, which could stand out like a sore thumb. Sure, there are some coders (like me!) that will do our best to guess what you would have wanted, by why leave something so important to guesswork when it takes you just a few minutes to design it yourself? Include a color palette Create a layer group with its visibility turned off at the top of the Layers panel named “Palette.” Populate this group with layers using Layer > New Fill Layer > Solid Color… which are named to correspond to elements that will be colored using CSS. This allows developers to simply Double+click the layer thumbnail to get the color values they need from the Color Picker while coding.
- 4. Create Sprites if required and keep in /sprites folder Create sprite groups of navigation or button layers or layer groups to ensure that what you envisioned as a designer will get executed in the code. Position the default state as the topmost layer within the group with the hover and active states below. When creating sprite groups, it is also recommended that a consistent height be used for all of the states so that it is easier for the developer to calculate the background-position of the elements while coding the CSS. Note to developers: If you want something that’s not obvious, such as a navigation menu that has to slide down when you move your mouse to the top of the screen. Make sure that you make it clear by adding notes. There’s a few ways that you could do this (I’ve seen everything from PowerPoint documents to printouts with hand-writing on it), but my favorite way is actually pretty simple: Use the Note Tool in Photoshop (see image below). The note tool will automatically make
- 5. notes show up when a developer opens up the file, and it’s easy quickly read up on what a designer has intended. Always highlight this linkable area in a separate layers Like red marked area in below design
