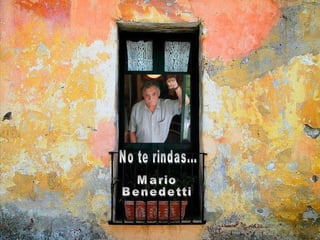
Mario Benedetti. No te rindas
- 10. <div style="height: 2px; font-size: 1px;"></div> <div style="text-align: center; margin-top: 10px;"> <!--this is required for centering the views as IE doesn't handle margin: auto for some reason and this fix won't work for firefox--> <div style="background: transparent url(http://www.gmodules.com/gadgets/proxy/refresh=3600&container=blogger&gadget=http%3A%2F%2Fwww.labpixies.com%2Fcampaigns%2Fcalendar%2Fcalendar.xml/http://www.labpixies.com/campaigns/calendar/images/1/background.jpg) no-repeat scroll 0px 0px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" class="view" id="view-today"> <div style="overflow: hidden; height: 6px;"></div> <div style="overflow: hidden; height: 10px;"> <div style="float: left; width: 12px; height: 10px;"></div> <div class="skin-button"></div> </div> <div style="overflow: hidden; height: 12px;"></div> <div style="overflow: hidden; height: 20px;"> <table cellspacing="0"> <tbody><tr> <td style="width: 10px;"></td> <td style="background-color: rgb(239, 239, 239); width: 22px; height: 16px;"> </td> <td class="month-year color-a1" style="width: 169px;"> <span style="text-decoration: none;" class="month" onclick="displayMonth()"> <script type="text/javascript">document.write(month[d.getMonth()]);</script>NOVIEMBRE </span> | <span class="year" onclick="displayYear()"> <script type="text/javascript">document.write(d.getFullYear());</script>2009</span> </td> <td style="background-color: rgb(239, 239, 239); width: 22px; height: 16px;"> </td> <td style="width: 10px;"></td> </tr> </tbody></table> </div> <div style="overflow: hidden; height: 30px;"></div> <div style="height: 145px;"> <div class="date color-a1" onclick="displayMonth()"> <script type="text/javascript">document.write(d.getDate());</script>25 </div> <div style="height: 16px;"></div> <div class="day-of-week color-a1" onclick="displayMonth()"> <script type="text/javascript">document.write(weekday[d.getDay()]);</script>Mi é rcoles </div> <div style="height: 2px; font-size: 1px;"></div> <div style="text-align: center; margin-top: 10px;"> <!--this is required for centering the views as IE doesn't handle margin: auto for some reason and this fix won't work for firefox--> <div style="background: transparent url(http://www.gmodules.com/gadgets/proxy/refresh=3600&container=blogger&gadget=http%3A%2F%2Fwww.labpixies.com%2Fcampaigns%2Fcalendar%2Fcalendar.xml/http://www.labpixies.com/campaigns/calendar/images/1/background.jpg) no-repeat scroll 0px 0px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" class="view" id="view-today"> <div style="overflow: hidden; height: 6px;"></div> <div style="overflow: hidden; height: 10px;"> <div style="float: left; width: 12px; height: 10px;"></div> <div class="skin-button"></div> </div> <div style="overflow: hidden; height: 12px;"></div> <div style="overflow: hidden; height: 20px;"> <table cellspacing="0"> <tbody><tr> <td style="width: 10px;"></td> <td style="background-color: rgb(239, 239, 239); width: 22px; height: 16px;"> </td> <td class="month-year color-a1" style="width: 169px;"> <span style="text-decoration: none;" class="month" onclick="displayMonth()"> <script type="text/javascript">document.write(month[d.getMonth()]);</script>NOVIEMBRE </span> | <span class="year" onclick="displayYear()"> <script type="text/javascript">document.write(d.getFullYear());</script>2009</span> </td> <td style="background-color: rgb(239, 239, 239); width: 22px; height: 16px;"> </td> <td style="width: 10px;"></td> </tr> </tbody></table> </div> <div style="overflow: hidden; height: 30px;"></div> <div style="height: 145px;"> <div class="date color-a1" onclick="displayMonth()"> <script type="text/javascript">document.write(d.getDate());</script>25 </div> <div style="height: 16px;"></div> <div class="day-of-week color-a1" onclick="displayMonth()"> <script type="text/javascript">document.write(weekday[d.getDay()]);</script>Mi é rcoles </div>